[css] /*——————————————————*/
/*———[Always Show Arrows On Slider]—————*/
/*——————————————————*/
@media all and (min-width: 768px) {
.et-pb-arrow-next {
opacity: 1;
right: 22px;
}
.et-pb-arrow-prev{
opacity: 1;
left: 22px;
}
}
@media all and (max-width: 767px) {
.et-pb-arrow-next {
opacity: 1;
right: 0;
}
.et-pb-arrow-prev{
opacity: 1;
left: 0;
}
} [/css]

Change The Default Divi Slider Arrows
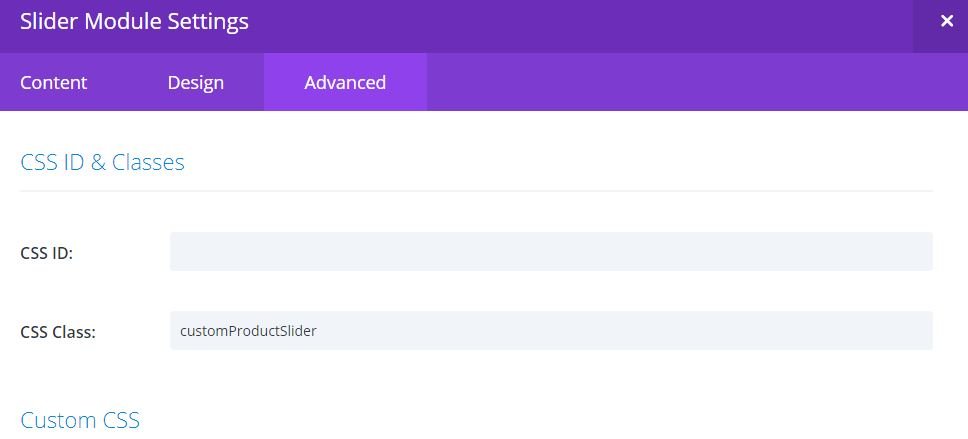
You’ll need to add the custom class under advanced options for this one to work.
[css] /*——————————————————*/
/*————–[Change The Arrow Look]—————–*/
/*——————————————————*/
.customProductSlider .et-pb-arrow-prev:before {
content: url(https://www.LINK TO COOL/prev-arrow.png) !important;
}
.customProductSlider .et-pb-arrow-next:before {
content: url(https://www.LINK TO COOL/next-arrow.png) !important;
}
[/css]
Alternative… This will change all slider arrows on your site.
[css] /*——————————————————*/
/*————–[Change The Arrow Look]—————–*/
/*——————————————————*/
.et-pb-arrow-prev:before {
content: url(https://www.LINK TO COOL/prev-arrow.png) !important;
}
.et-pb-arrow-next:before {
content: url(https://www.LINK TO COOL/next-arrow.png) !important;
}
[/css]


Thank You so much! Works Great!
please, can you tell me how to remove the arrows from a mobile only?
Sorry I forgot to get back to you. Did you get this figured out? It should be fairly easy.
Hey Ben! I added the code to leave arrows visible at all times and it seems to work until one clicks an arrow. At that point, they disappear, never to return.
Nevermind. Not sure why, but the arrows were turning white (on a white background). I just add a color statement to my CSS code (color: #7758b3!important;) and it’s all good now!
Excellent information! Thank you so much for your unselfishness!