How to Add two Buttons the Divi Fullwidth Slider
For now it isn’t easy to add a second button on the fullwidth slider, but I expect Elegant Themes will eventually add it as a feature. Below I’ll provide a couple examples of how you can get it done.
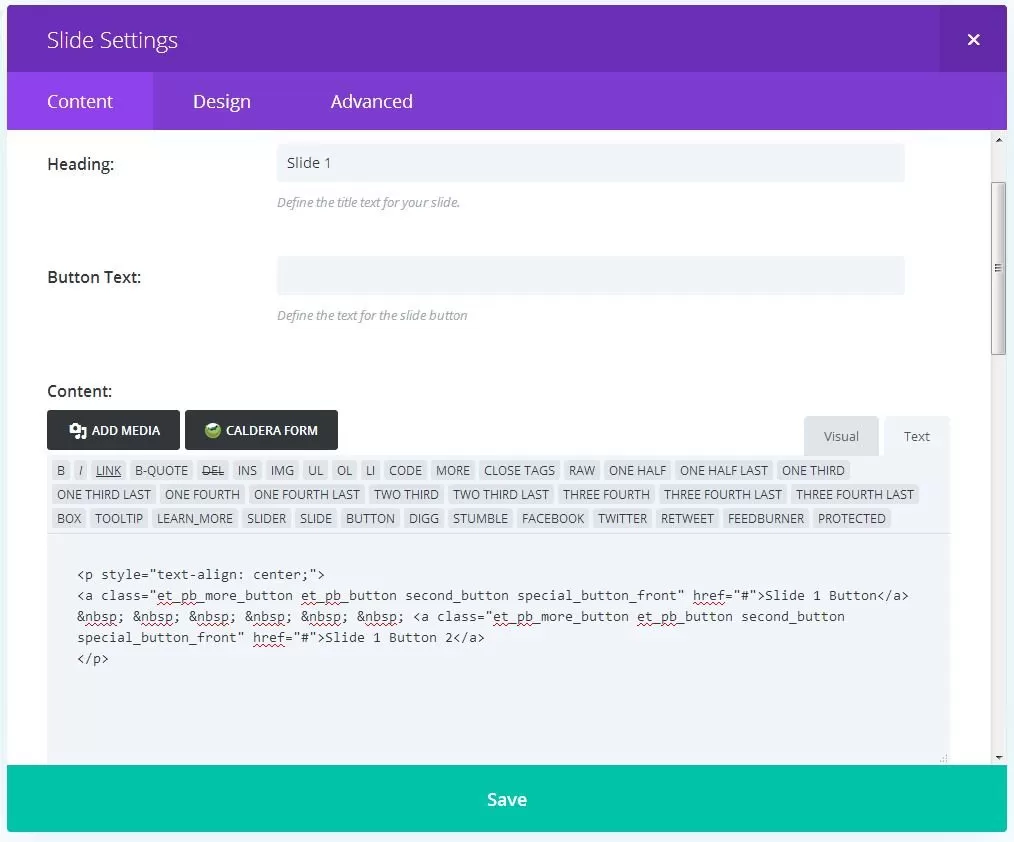
- Add a Fullwidth slider module and create new slide.
- Make sure you are on the text editor mode for the slide
- Add your own variants code and don’t forget to save
- Do not flip back and forth between text and visual editor or it will remove the formatting…
With Child Theme: (Looks Better on Phones)
Insert the following code into the content area of the slide.
<a class="phoneFixExample et_pb_more_button et_pb_button second_button special_button_front" href="https://YourLink1.com">Button 1 Text</a> <span class="hideStuff"> &nbsp; &nbsp; &nbsp; &nbsp; &nbsp; &nbsp;</span><a class="phoneFixExample et_pb_more_button et_pb_button second_button special_button_front" href="https://YourLink2.com">Button 2 Text</a>
[/html]
Add this to your child theme…
[css] /*————————————————*/
/*—————[Button Example]—————–*/
/*————————————————*/
@media (max-width: 767px) {
.phoneFixExample {
display: block;
min-width: 225px;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
}
.hideStuff {
display:none;
}
} [/css]
No Child Theme Version – Slide 2
Insert the following code into the content area of the slide.
<a class="makeBlock et_pb_more_button et_pb_button second_button special_button_front" href="https://YourLink.com">Button 1 Text</a> &nbsp; &nbsp; &nbsp; &nbsp; &nbsp; &nbsp;<a class="makeBlock et_pb_more_button et_pb_button second_button special_button_front" href="https://YourLink2.com">Button 2 Text</a>
[/html]
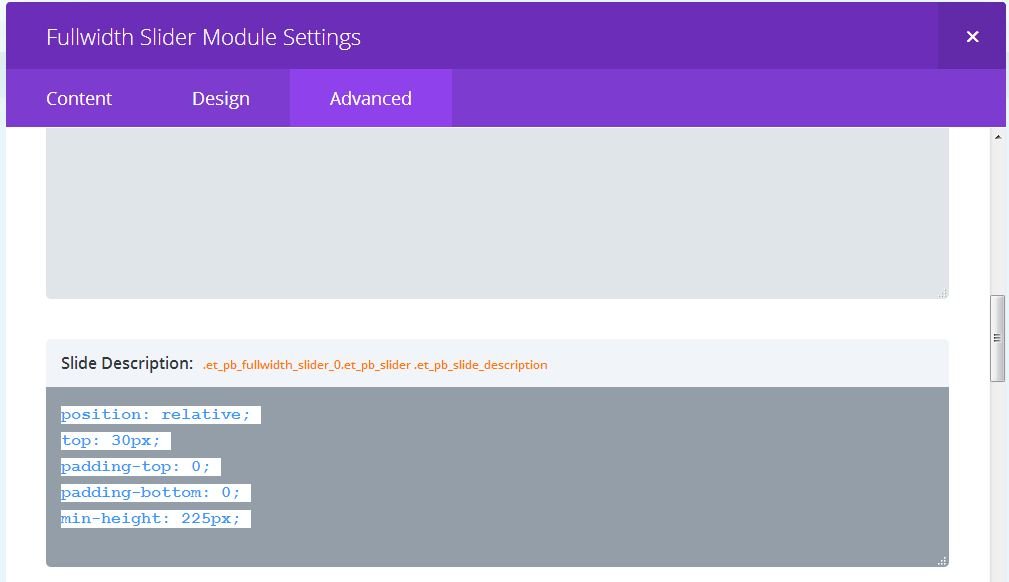
One method to reduce the height of the full width slider.
[css]
position: relative;
top: 30px;
padding-top: 0;
padding-bottom: 0;
min-height: 225px;
[/css]



Great, thanks, that was very helpful! :)